使われているCSSをChromeで調べる方法
前回の記事で「自分のTumblrのテーマだと反映されない」等のご意見をいただいたので、自分が変更したいHTMLのタグにどのCSSが使われているのかをChromeを使って調べる方法を書いてみます。
まずChromeを起動して調べたいサイトを開きます。その状態でF12キーを押します。Chromeデベロッパーツールというのが起動します。

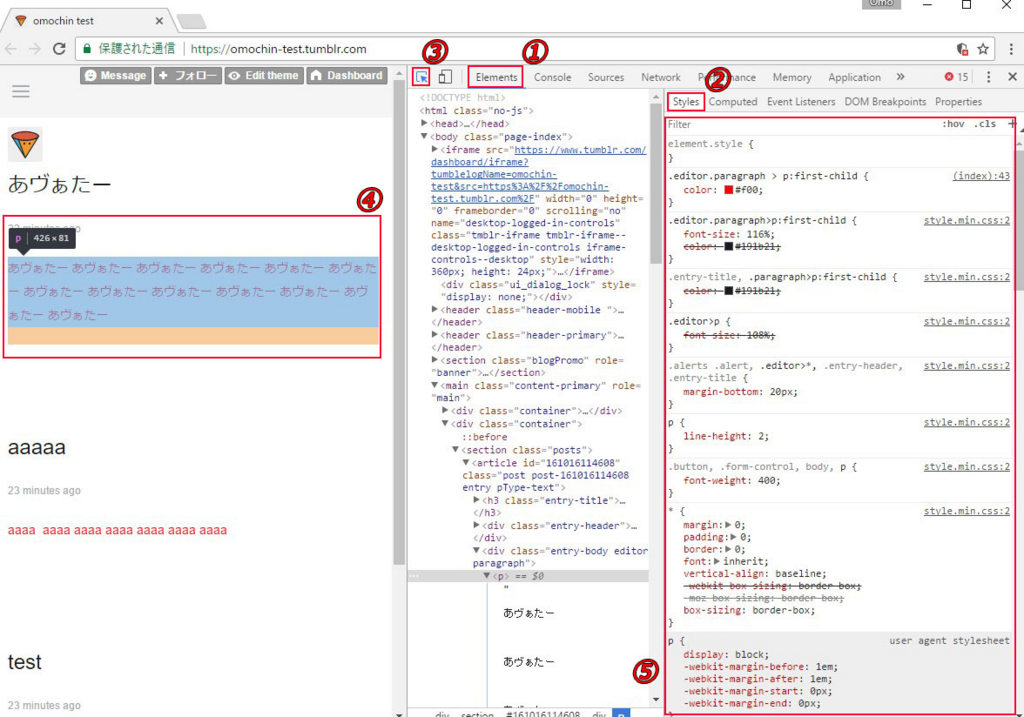
①Elementsタブの②Stylesタブを選びます。③矢印アイコンクリックすると「自分が調べたいエリアを選べるモード」になります。④自分の調べたいところをクリックすると⑤そこで使われているCSSの一覧がStylesのウィンドウに表示されます。

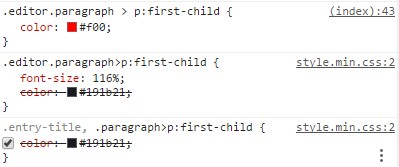
ここで打消し線が入ってる項目は「上書きされて使われてないCSSです」なので、打消し線が入ってる場所のCSSをいくら変更しようが実際のウェブサイトには反映されません。

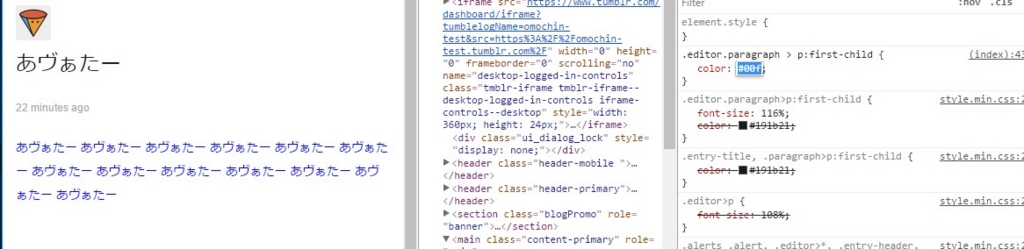
打消し線が入ってない項目は実際に使われてる要素で、今回のpタグの場合は".editor.paragraph > p:first-child"の要素が使われています。この部分はChrome上から編集することも出来ます。これはTumblrに限らずWebサイト全般で使えるテクニックなので、こんな感じでサイトを解析すると作業が捗るかもしれません。
おわり。